DTC 101
Design Thinking Project
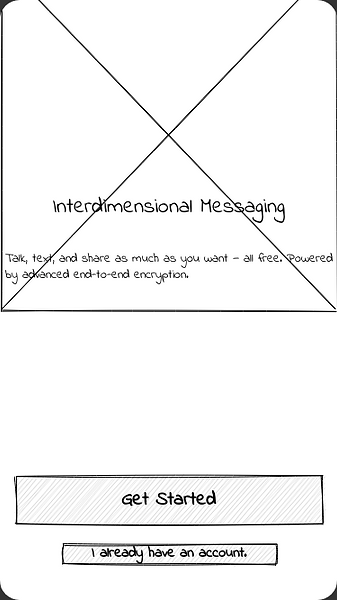
Welcome

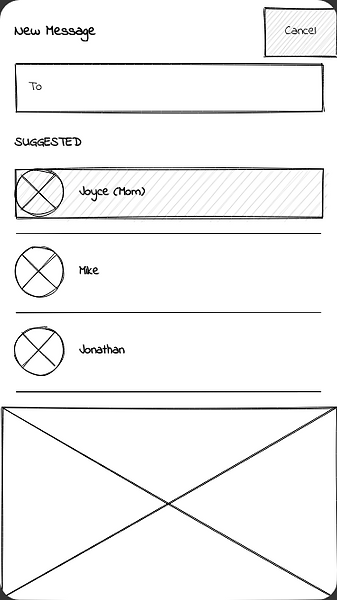
New Message

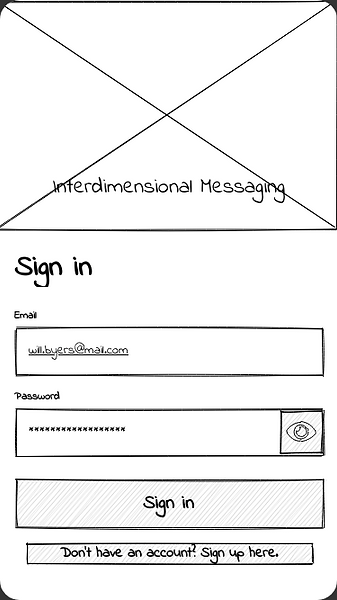
Sign in

Chat

Settings

Home

Writing a message

Profile

Search

Message sent

stages and reflection
Empathize and Define
I wanted to better understand the characters in season 1 of Stranger Things for the Empathize Stage of my Design Thinking Project. I wanted to know what troubles they're facing and what obstacles they're up against. From my recollection of season 1 and doing some additional research, I've gathered the following information from the first few episodes. The plot centers around four friends in Hawkins, Indiana: Will Byers, Mike Wheeler, Dustin Henderson, and Lucas Sinclair. Science, physics, and Dungeons & Dragons (D & D) unite the guys. One night after playing D & D, Will, Lucas, and Dustin ride their bikes home after curfew, and Will encounters a creature (the Demogorgon), and he goes missing. Later, he is discovered in the Upside Down, an alternate dimension that parallels the real world. Large search parties look for Will after his mother Joyce reports him missing. His friends search for him and find a girl (Eleven) who has psychokinetic abilities and has escaped from a laboratory. A series of unexplained occurrences cause Joyce to believe that Will is trying to reach out to her through the house's electricity. Joyce hangs Christmas lights on her wall and paints the letters of the alphabet under individual bulbs so Will can spell for her. When she asks him where he is, he responds, "Right here," but she doesn't know how to get to him. He urges her to "Run," and the Demogorgon, which Joyce has been seeing, tries to get through her house walls, and it smashes through successfully, but Joyce gets away. Additional major characters are Jim Hopper, the Hawkins' chief of police, Mike's sister Natalie, and Will's brother Jonathan.
For Define Stage, I came up with the following problem statement:
Will's friends and family know he is alive and trying to reach out to them. Will's family, friends, and Hopper need a robust communication method.
Ideate, Prototype, and Test
One of the most powerful moments of season 1 of Stranger Things is when Joyce Byers learns how to communicate with her son Will–stuck in a parallel dimension called the Upside Down--through Christmas lights and the alphabet painted on the wall. Will is the only person known to have survived multiple days in the Upside Down, but what makes his story even more fascinating is that he was able to communicate with his mother by manipulating the lights in his home, which he was able to do even more efficiently after Joyce strung Christmas lights all over the house and painted an alphabet on the wall. From the Upside Down, Will could hear his mother’s voice when she was home, but she couldn’t hear him. There are many fan theories on how Will was able to communicate through the lights, from psychic powers to electromagnetic waves. I decided to keep it simple and design an application that would provide a better communication method between the two parallel dimensions via some wave from the electromagnetic spectrum.
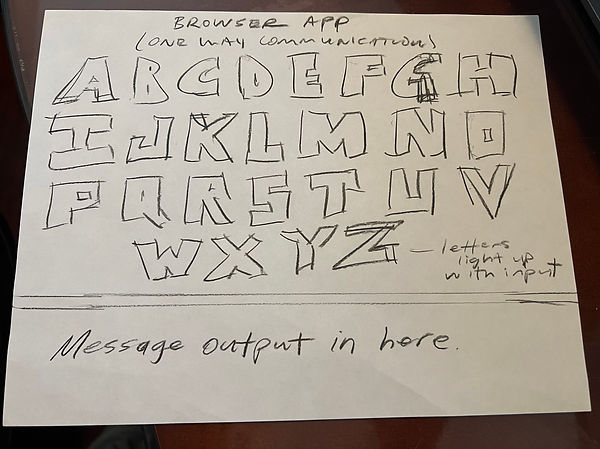
During the Ideate Stage, my initial thought was to create an app that has similar functionality to how Will communicates with Joyce in the show. The app’s first iteration displayed the letters of the alphabet on the home screen, with the individual letters lighting up when receiving an input. The app would have processed the information, generated a message output, and been used for one-way communication. I shared the prototype with my wife and asked her to test it while imagining to be my target audience. She had a few recommendations:
-
Allow the application to have two-way communication.
-
The app should be encrypted because “we don’t want the bad guys listening.”
-
The app should be platform agnostic.
Her recommendations made sense to me. My focus was too narrow for only considering communication between Joyce and Will. I expanded the app's reach to allow any of Will’s family and friends to communicate with him. My initial sketches were rudimentary and were my first iteration that shows only one-way communication. I repeated the “Design Thinking Process” steps, including a complete redesign. The new design is an “interdimensional” two-way messaging app with end-to-end encryption. I shared the prototypes with my wife and a friend for additional feedback. After a few iterations, I was comfortable with the final product.
Reflection on the Design Thinking Process
I found the “Design Thinking Process” to be an invaluable tool in product design. Immersing myself in the target audience provided me with data, which I turned into insights, which in turn led me to come up with ideas for solutions. During the Empathize stage, I discovered some of the problems the community is facing and some of the obstacles they're up against. That insight provided me with multiple issues/obstacles I could tackle in the Define stage, which I narrowed down to one. During the Ideate, Prototype, and Test stages, I found repeating the steps and listening to external feedback extremely useful. The insights provided led me to reimagine the app’s design and functionality. Stranger Things is set in the early to mid-1980s, and season 1 is all about how to contact and find Will, who was stuck inside the Upside Down, a parallel dimension. If the use of my application were somehow incorporated into the show, it would completely revolutionize the way characters communicated. The ability to have instant “interdimensional” communication would be a game-changer. The use of land telephone lines and walkie-talkies would be augmented or replaced by instant messaging. Using my app would change the show's culture, not necessarily for the better. I went to elementary school in the 80s and I have a certain affinity for the decade. I enjoyed being carefree and the freedom of not having to carry a cell phone everywhere. All I had to do was be home before dark and life was good.
Iterations
Welcome

New Message

Sign in

Chat

Settings

Home

Writing a message

Profile

Search

Message sent

Iteration 1a

Iteration 1b